引言
网页是一个网站的基本元素,每个网页的规划、设计和制作构成了整个主题网站。因此,制作网页是构建网站的基础步骤,也是需要首先了解和掌握的基本技能。
思考题
网络制作的基本知识有哪些?都有哪些常见的网页制作工具?有哪些网页设计基本原则可以遵循?
1网页制作基本知识
在这部分中,介绍了与网页制作相关的一些基本知识,包括HTML语言、脚本语言、CSS知识、动态交互语言,通过这些内容可以理解网页的概念、网页制作的主要技术、关键要素等。
1.1HTML语言基本知识
HTML是Hypertext Markup Language(超文本标志语言)的缩写,它是构成Web页面的主要工具,是用来表示网上信息的符号标志语言。WWW(World
Wide Web)所使用的出版语言就是HTML语言。通过HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML“翻译”成可以识别的信息,就是现在所见到的网页。
用HTML编写的文件(文档)的扩展名是“.HTML”或“.HTM”。HTML语言使用标志对(标签)的方法来编写文件,既简单又方便。它通常使用<标签></标签>来表示标志的开始和结束(例如<HTML></HTML>标志对),因此在HTML文档中这样的标志对都必须是成对使用的。
 |
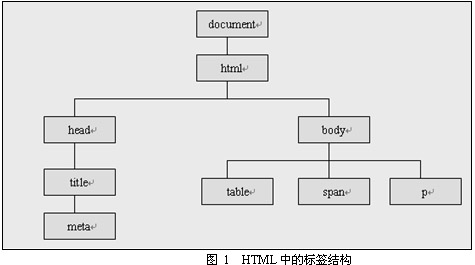
图 1 HTML中的标签结构
⑴<HTML>标签
<HTML>标签是HTML文档的第一个标签,它通知客户端该文档是HTML文档,类似地,结束标签</HTML>应该出现在HTML文档的尾部。
⑵<HEAD>标签
<HEAD>标签出现在文档的起始部分,标明文档的题目或介绍。文档标题可以包含题目和主题信息。结束标签</HEAD>指明文档标题部分的结束之处。
⑶<BODY>标签
<BODY>标签用来指明文档的主体区域,该部分通常能够包容其它字符串(如标题、段落、列表等),读者可以把HTML文档的主体区域简单地理解成标题以外的所有部分。结束标签</BODY>指明主体区域的结尾。
⑷<TITLE>标签
每个HTML文档的标题部分(即<HEAD>和</HEAD>标签对之间)必须包含<TITLE>和</TITLE>标签对。<TITLE>标签用来设定文档的标题。用户在浏览HTML文档时,绝大多数浏览器会把文档标题显示在窗口顶端的标题栏中。
⑸<META>标签
<META>标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的<HEAD>标记和<TITLE>标记之间,包含网页的隐藏信息,例如作者、日期和时间、网页描述、关键词、页面刷新等,用户不可见。它通常用来为搜索引擎定义页面主题,或者是定义用户浏览器上的cookie;鉴别作者,标注内容提要和关键字等,主要就是向搜索引擎解释该网页包含的主要内容。
⑹<TABLE>标签
在html文档中,表格是通过<table>、<th>、<tr>、<td>标签来完成的。
表 1 HTML中的表格标记
标 签 |
功 能 |
<table>...</table> |
用于定义一个表格开始和结束 |
<th>...</th> |
定义表头单元格。表格中的文字将以粗体显示,在表格中也可以不用此标签,<th>标签必须放在<tr>标签内 |
<tr>...</tr> |
定义一行标签,一组行标签内可以建立多组由<td>或<th>标签所定义的单元格 |
<td>...</td> |
定义单元格标签,一组<td>标签将建立一个单元格,<td>标签必须放在<tr>标签内 |
在一个最基本的表格中,必须包含一组<table>标签,一组标签<tr>(或<th>)和一组<td>标签。
⑺<SPAN>标签
<SPAN>标签不同于一般的HTML元素,它没有自己的显示内容和显示特性。只是一个装CSS信息的容器,用来定义文本和HTML标签组成的信息块。
⑻<P>标签
<P>标签定义一个段落。它支持ALIGN属性域,ALIGN的取值为LEFT、RIGHT和CENTER,分别表示左对齐、右对齐和居中对齐。