引言
一门完整的网络课程由多个不同的功能模块组成,各模块负责相应的功能,即相互独立又互相联系,形成了网络课程的完整整体。一般来说主要有以下几个功能模块:
⑴学习内容模块。包括课程简介、教学目标、知识内容、教学资源等。在该模块中,知识单元以图,文,像等多种方式呈现,学习者可随时进入自己想学习的内容。
⑵交流研讨模块。包括电子邮件、电子公告牌、聊天室、讨论室、教师信箱、问答天地、疑难解答等,主要用于解决学习者在学习过程中遇到的困难。
⑶用户档案系统。包括学生和教师的账号、密码、个人资料、学习档案等各种相关资料。
⑷评价与反馈模块。包括形成性练习、达标测验、阅卷批改、成绩显示、结果分析等。可以对学习者是否达到教学目标进行检测,同时给予及时的反馈评价。
根据不同的教学要求和教学组织形式,各个模块之间有不同的取舍和组织安排。本讲我们将讨论网络课程该如何设计、制作,以及相关的技术标准。
思考题
如何进行网络课程的设计与制作?为何要遵循相关的技术标准?都有哪些技术标准可以遵循?
1 网络课程的设计与制作
在网络课程设计中要考虑学习者、学习内容和目标等多方面的因素,在设计时不同的组成要素对应了不同的活动。
1.1课程结构组织
根据所拥有的教学材料的不同(文字或者是视频、讲义等),设计者根据需要选择相应的网络课程内容呈现形式。对于不同形式的材料,主要的编排方式有以下几种:
1.文字组织的网络课程
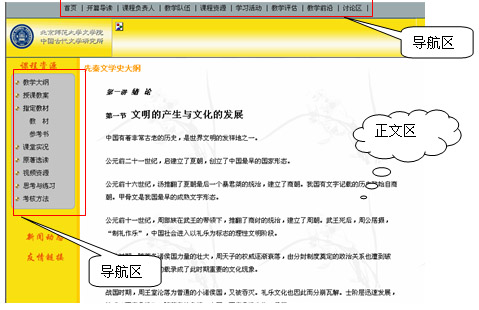
这种形式的网络课程主要以文字说明为主,页面的整体布局可以考虑使用拐角型或左右结构型,并在页面上侧和左侧制定不同级别的导航信息,方便学生查找和阅读(见图7.11)。
在内容上,用文字描述整个课程的内容需要考虑全面,涉及到课程的各个方面,除文字教材之外,还应编排教学目标、练习实验等内容。另外,为了防止学生阅读大量文字时产生倦怠心理,还应在文字中间穿插图片等,以增加学生的学习兴趣。
 |
图1 文字组织的网络课程结构
2.视频+文字结构
如果具备教师的授课视频和讲义资料,就可以以这些代替单一的文字材料。提供这类材料的好处是采用了多种通道对学生的学习进行刺激,学生同时接受声、像、图片、文字等的信息,可以获得较好的学习效果。
一般来说,在网页布局上,视频图像与文字按照左右结构进行编排。
由于视频内容以提供声音为主,教师的肢体动作为辅,因此可以适当减小视频默认所占的页面面积,将其置于页面的左上侧,但设计者应提供学习者可自行拖动视频窗口大小的功能。视频下方需要注明该视频的内容、主讲教师等基本信息,以方便学生获取教学内容。文字所提供的教学信息较多,一般可放置于页面中间。
导航栏根据实际页面中视频及文字的位置进行编排,可以横向放置于页面的上方或下方,也可以纵向置于左侧视频窗口下方,或者两者结合采用两级导航。隐藏导航栏的设计方法在这种结构中也可以考虑使用,但应以方便与不影响阅读为原则。
 |
图2 视频与文字组织的网络课程结构
3.视频+PPT结构
这种结构即将教师的文字讲义换成PPT形式体现在网页上,其结构和设计原则均与“视频+文字”的结构类似。PPT所占位置比例应以学习者能看清页面文字及图片为准,PPT的内容与该页的视频内容相一致。
1.2导航设计与页面编排
在确定总体结构和所需模块的基础上需要对整个课程的所有页面进行导航和编排。这里的导航包含两层意思:一是具体的导航文字的位置、说明和所在的页面,二是各个模块之间通过导航链接进行编排,确定其不同的组合和跳转关系等。所以这部分涉及了整个网络课程内部的具体结构。
在对这些内容进行设计和编排时,需要考虑导航设计的清晰、明确、简单的要求,符合学生的认知心理。每门课程可提供如下导航和编排方式:
⑴列出课程结构说明。以表格的方式列出如下内容:教学单元、教学活动、学习时数、学习进度和学习方法,并指明学生所处的知识层次和位置。
⑵网络课程网站的文件结构。网站的文件结构要根据章节、通用网页、组件和媒体类型等适当地建立相应的子目录,单个子目录中文件数目不宜太多,以方便维护。
⑶页面组织。网站的页面组织要反映课程的目录层次结构和网状结构。网页间的联系要便于学习者对知识结构的掌握。在网页中,到课程起始页(Home)、前一页、后一页、上一层、相关内容的超链接,应提供由关键词和目录树查找相关网页的快速跳转功能。对于描绘教学内容的重要媒体也要提供查询和直接显示功能。
⑷直接导航。对一些重要导航点,如:当前学习单元、当前学习目标、学习单元的结束、前进、后退等,在主界面的导航中心提供直接的导航,只需要用鼠标单击导航上的超链接便可直接进入对应的界面之中。
⑸浏览历史记录。记录学生在超媒体知识空间所经历的历史路径,学生可随时快速跳转到以前浏览过的页面。
⑹检索表单。提供对整个课程全文检索功能,让用户检索Web的信息,帮助学习者迅速寻找所需要的学习内容。
⑺帮助。对一些学习过程中容易遇到的问题,用帮助页面的方式给出指导,提供解决问题的方法和途径,引导学习者不至于迷航。
⑻演示控制。用于对动画、影像、声音的控制,让学生根据自己的学习需求控制影像/声音的播放进度。
⑼书签。记录学习者标记的学习重点,便于对重点学习内容的快速定位。
⑽框架结构:对结构比较复杂的课件设计可采用这种方法。主框架可以是学习区,副框架则可用作动态导游图,以显示当前的学习进度,并可以点击导游图直接到达某个进度。
导航策略用于网络课程,实际上是教学策略的体现。它可以避免学习者偏离教学目标,引导学习者进行有效学习,提高学习效率的策略,是决定网络课程质量的关键因素。
1.3界面设计
网络课程的界面是学习者的第一印象,因此,良好的界面设计是学习者学习态度的重要影响因素之一。设计者要在设计时遵循一定的原则,注重感知效果。
⑴描述性文字要精炼、准确。中文字体尽量用宋体和黑体,字号不宜太小和变化太多,背景颜色应与字体前景颜色协调,以便减少在屏幕上阅读的疲劳。
⑵在画质上,应要求构图合理、美观,画面清晰、稳定,色彩分明、色调悦目,动画、影像播放流畅、具有真实感。图形图像应有足够的清晰度。
⑶色彩的选择应清晰、明快、简洁,颜色搭配合理,主题与背景在色彩上要有鲜明的对比。网页色调要与内容相适应,背景颜色应与前景颜色协调,各页间也不宜变化太大。
⑷构图是指画面的结构布局。构图的基本要求是设计好屏幕的空间关系,使画面新颖简洁、主体突出,具有艺术感染力,使教学内容形象地展示在学习者面前。
⑸动画是课件的主要表现形式。动画的造型要合乎教学内容的要求,比喻和夸张要合理,动作应尽量逼真,动画要尽可能接近事实。
⑹影像的目的是突出教学重点和难点,增加可信度。由于动态影像的信息量大,受网络带宽的限制,播放可能会出现停顿现象,这时应适当减小影像的播放窗口,要尽可能采用流媒体技术。
⑺在声音质量上,应要求解说准确无误,通俗生动,流畅清晰;音响时机恰当,效果逼真,配乐紧扣主题,有利于激发感情,增强记忆。在声音的处理上要慎重考虑,要考虑网络带宽的制约,应与影像结合起来综合平衡。
⑻在内容结构上:同一网页中不宜同时出现过多动态区域。网页长度不宜太长,一般不要超过三屏,在800×600屏幕分辨率下不应横向滚屏。每门课程的网页应保持统一的风格和操作界面。
1.4模板制作
网页模板可以理解为在所有网页中抽取出来的相同的部分。在网络课程制作中,由于大量页面除了文字或视频区别外,页面风格和结构等都是相似的,因而可以通过制作模板,在统一的模板中对各个页面进行进一步加工。一方面可以使整个网站的结构保持一致,便于读者的操作和阅读,另一方面也使制作过程更加便捷,减少了开发人员的工作量。
一般来说,在网页模板中抽取出的内容可以包括网站Logo,固定的导航条等,CSS也是模板中要重点考虑的因素。因为CSS控制了整个网站的样式,在模板中对此进行设计和固定,制作其他网页时便可以根据事先设定的样式很方便的进行操作,如更改标题、内容、文字的格式和颜色等。
1.5交互编程
在网络课程中,很多交互功能需要编程实现。对于客户端的交互功能,可以使用JavaScript、VBScript等脚本语言以及Java程序语言来实现。对于需要和服务器端交互的功能,要使用Perl、PHP等脚本语言或Java程序语言来实现。在具体编制程序或课件之前,要进行符号的约定,包括文件名、变量名的一般约定、文件存储方式的约定,这样便于所有开发人员之间的交流,也便于日后的修改与维护。
1.6集成与测试
将网络课程中涉及到的页面、多媒体素材和脚本程序集成到HTML或XML页面中,常用的集成工具包括FrontPage和DreamWeaver。开发完成的网络课程要集成到网络教学平台上运行,网络课程和网络教学平台可以相互通讯,记录并保存学生学习的过程数据。
网络课程测试是为了发现网络课程运行中的错误而执行程序的过程,测试的目的就是尽可能多地暴露程序存在的问题。测试包括每个模块中的所有细节错误,如文字、图片、热字、链接、媒体出现的时间等,也包括各模块间的引用是不是正确。